Rapiscan ScanOS
Rapiscan Systems is an American privately held company that specialises in walk-through metal detectors and X-ray machines for screening airport luggage and cargo.
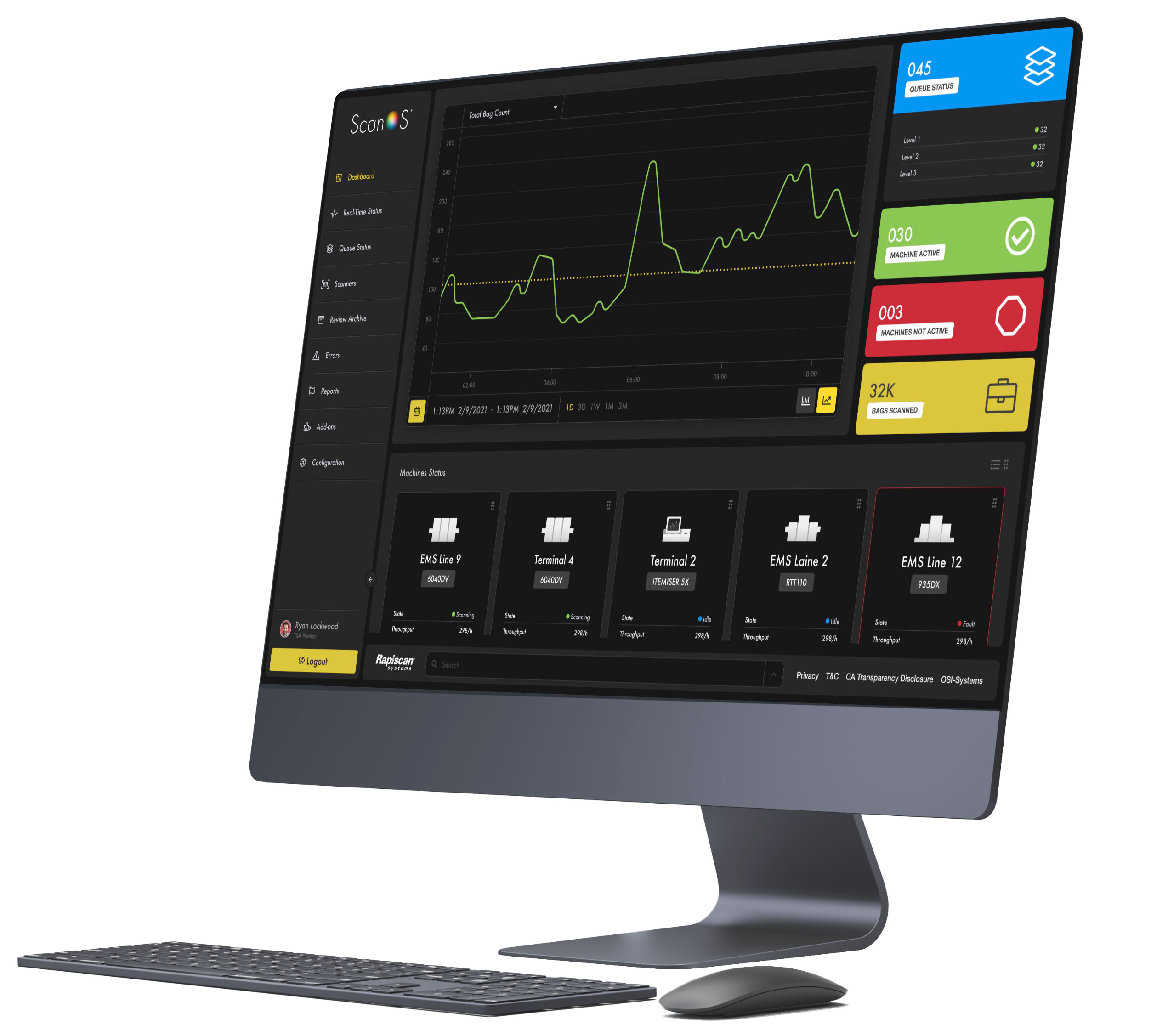
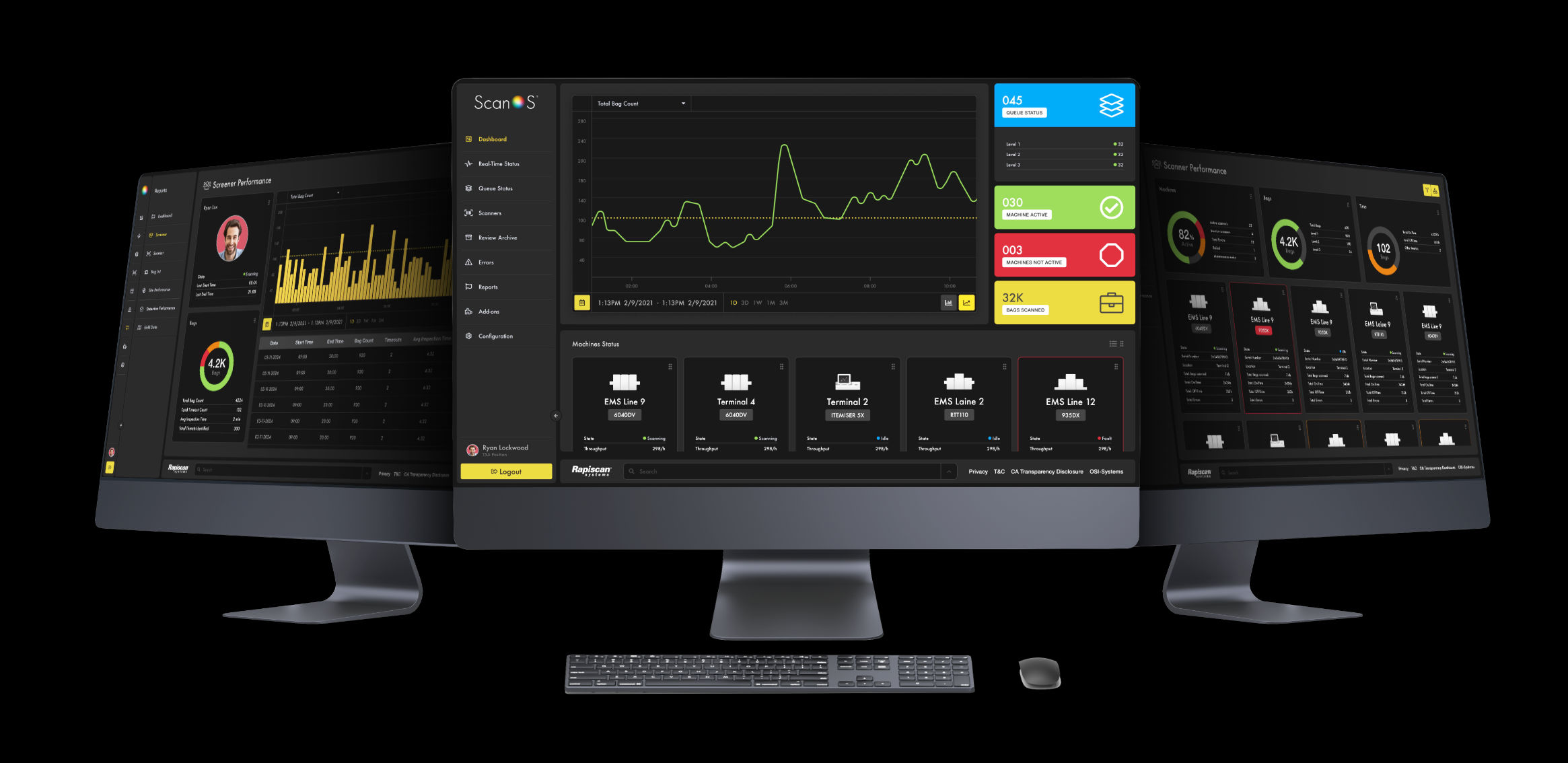
Rapiscan Systems required a UI design for their reporting tool, ScanOS, that would help them monitor several devices at a single location.
For security reasons, this Figma prototype is kept private. Please request access by emailing me on joseph@2fernandez.com.